c#的事件(2021-3-18)
本文共 541 字,大约阅读时间需要 1 分钟。
事件是一种消息机制
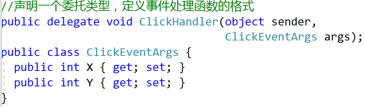
事件发布类(事件源)触发事件,别的类可以订阅(监听)事件 事件是一种特殊的多播委托实例 1.委托类型定义: public delegate void ClickHanlder(object sender, ClickEventArgs args);(申明在类外)
2.事件的创建
在类中申明事件(创建委托实例) public event ClickHandler OnClick;//OnClick为委托实例 在这个类中的某个方法里调用这个委托实例(事件) 3.事件的订阅 在申明事件所在类的外面订阅,只能用+和-两个运算符
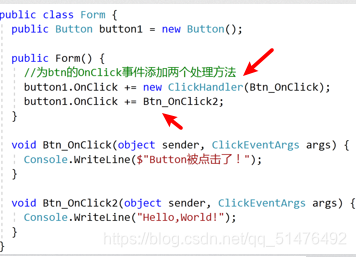
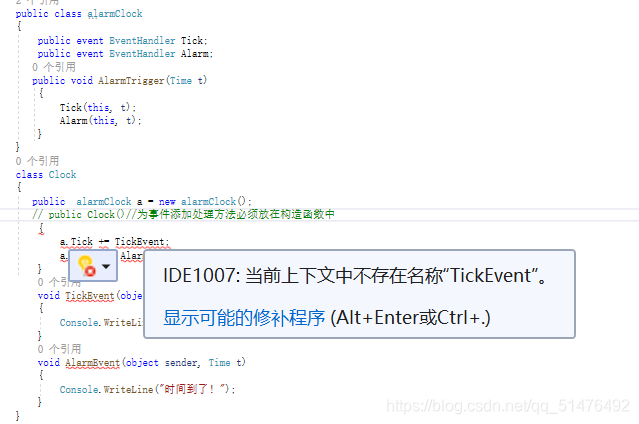
3.事件的订阅 在申明事件所在类的外面订阅,只能用+和-两个运算符  注意:(1)这里的"button1.OnClick +=new ClickHandler(Btn_OnClick"和"button1.OnClick+=Btn_OnClick2"是订阅事件的两种不同写法,效果相同,后者是前者形式的简写 (2)可以往事件中添加多个处理方法,所以事件可以看成是多播委托。 (3)为事件添加处理方法的语句只能写在类的构造函数里,否则会报错:
注意:(1)这里的"button1.OnClick +=new ClickHandler(Btn_OnClick"和"button1.OnClick+=Btn_OnClick2"是订阅事件的两种不同写法,效果相同,后者是前者形式的简写 (2)可以往事件中添加多个处理方法,所以事件可以看成是多播委托。 (3)为事件添加处理方法的语句只能写在类的构造函数里,否则会报错:  4.main函数
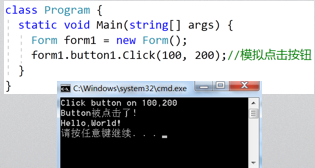
4.main函数  定义了Form类对象form1,调用了form1.button1.Click()方法,相当于触发了form1.button1里的OnClick事件。
定义了Form类对象form1,调用了form1.button1.Click()方法,相当于触发了form1.button1里的OnClick事件。 转载地址:http://fsuaz.baihongyu.com/
你可能感兴趣的文章
mysql分区表
查看>>
MySQL分层架构与运行机制详解
查看>>
mysql分库分表中间件简书_MySQL分库分表
查看>>
MySQL分库分表会带来哪些问题?分库分表问题
查看>>
MySQL分组函数
查看>>
MySQL分组查询
查看>>
Mysql分表后同结构不同名称表之间复制数据以及Update语句只更新日期加减不更改时间
查看>>
mySql分页Iimit优化
查看>>
MySQL分页查询
查看>>
WebDriverException:未知错误:对于旧版本的 Google Chrome,在 Python 中找不到带有 Selenium 的 Chrome 二进制错误
查看>>
mysql列转行函数是什么
查看>>
mysql创建函数报错_mysql在创建存储函数时报错
查看>>
mysql创建数据库和用户 并授权
查看>>
mysql创建数据库指定字符集
查看>>
MySql创建数据表
查看>>
MySQL创建新用户以及ERROR 1396 (HY000)问题解决
查看>>
MySQL创建用户与授权
查看>>
MySQL创建用户报错:ERROR 1396 (HY000): Operation CREATE USER failed for 'slave'@'%'
查看>>
MySQL创建索引时提示“Specified key was too long; max key length is 767 bytes”
查看>>
mysql初始密码错误问题
查看>>